Tutoriel Photoshop : Faire un gif

Vous venez de réaliser un motion qui défonce sur After effect, cependant un problème ! Comment l’exporter en gif pour vite l’envoyer aux copains ou alors optimiser le fichier pour le web ?
Voici la méthodologie que l’on utilise au sein de notre studio graphique ! Rapide et efficace pour soit présenter un logotype, une maquette ou tout simplement un truc fun !
1 – Ouvrez votre export After effect optimisé dansPhotoshop (on reviendra peut être un jour sur les différents types d’exports selon son but et utilisation).

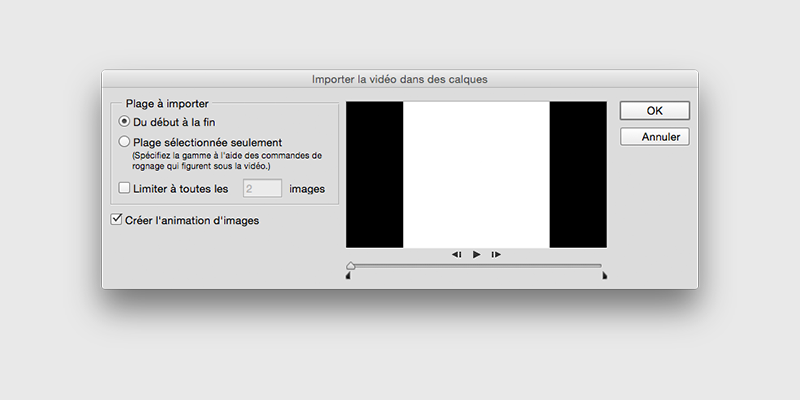
2 – Une fois votre fichier sélectionné, aussi bien une vidéo qu’un motion, une nouvelle boite de dialogue apparait ! Celle-ci va vous permettre de choisir le début et la fin de votre export, de limiter à un nombres d’images pour, par exemple, alléger votre fichier, le rendre plus rapide ou saccadé.

3 – Votre vidéo est enfin sur photoshop (cela peu prendre un peu de temps, ça dépend de votre fichier et de votre machine !).
Pour faire au plus simple, vous avez une timeline en bas via laquelle vous pouvez changer l’ordre des images, le temps,…
Ensuite, à droite, vous avez l’ensemble de vos images dans des calques.

4 – Pour exporter votre vidéo en gif, il faut maintenant exporter votre fichier pour le web soit en passant par Fichier -> Enregistrer pour le web ou alors en appuyant sur le plus long raccourci (:-)) de la suite adobe : Cmd + Maj + Alt + S !!!
Dans cette boite de dialogue :
- Mettre en gif (en haut)
- Choisir les couleurs (selon la taille de votre fichier)
- Choisir la taille de votre document (en gardant l’omotésie !)

- Vous pouvez aussi choisir de mettre votre gif en boucle ou non. Au studio graphique, nous sommes partisans de la boucle !

Final : Et voici notre super .gif en loop !

